Today we are excited to announce the public preview of static website hosting for Azure Storage! The feature set is available in all public cloud regions with support in government and sovereign clouds coming soon.
This set of new storage capabilities enables a cost-effective and scalable solution for hosting integrated modern web applications on Azure. On a static website, webpages contain static content and JavaScript or other client-side code. By contrast, dynamic websites depend on server-side code, and can be hosted using Azure Web Apps. As deployments shift toward elastic, cost-effective models, the ability to deliver web content without the need for server management is critical. The introduction of static website hosting in Azure Storage makes this possible, enabling rich backend capabilities with serverless architectures leveraging Azure Functions and other Paas Services.
How it works
When you enable static websites on your storage account, a new web service endpoint is created of the form
..web.core.windows.net.
The web service endpoint always allows anonymous read access, returns formatted HTML pages in response to service errors, and allows only object read operations. The web service endpoint returns the index document in the requested directory for both the root and all subdirectories. When the storage service returns a 404 error, the web endpoint returns a custom error document if you configured it.
Getting started
This feature set is supported by the most recent releases of the Azure Portal, .Net Client Library (version 9.3.0), Java Client Library (version 8.0.0), Python Client Library (version 1.3.0), Node.js Client Library (version 2.10.0), Visual Studio Code Extension (version 0.4.0), and CLI 2.0 (extension version 0.1.3). Support for Storage Explorer and Powershell are coming soon. You can also directly use the Storage Services REST API as always. Static websites is supported by REST API version 2018-03-28 and greater. In general, we always recommend using the latest version regardless of whether or not you are using this feature.
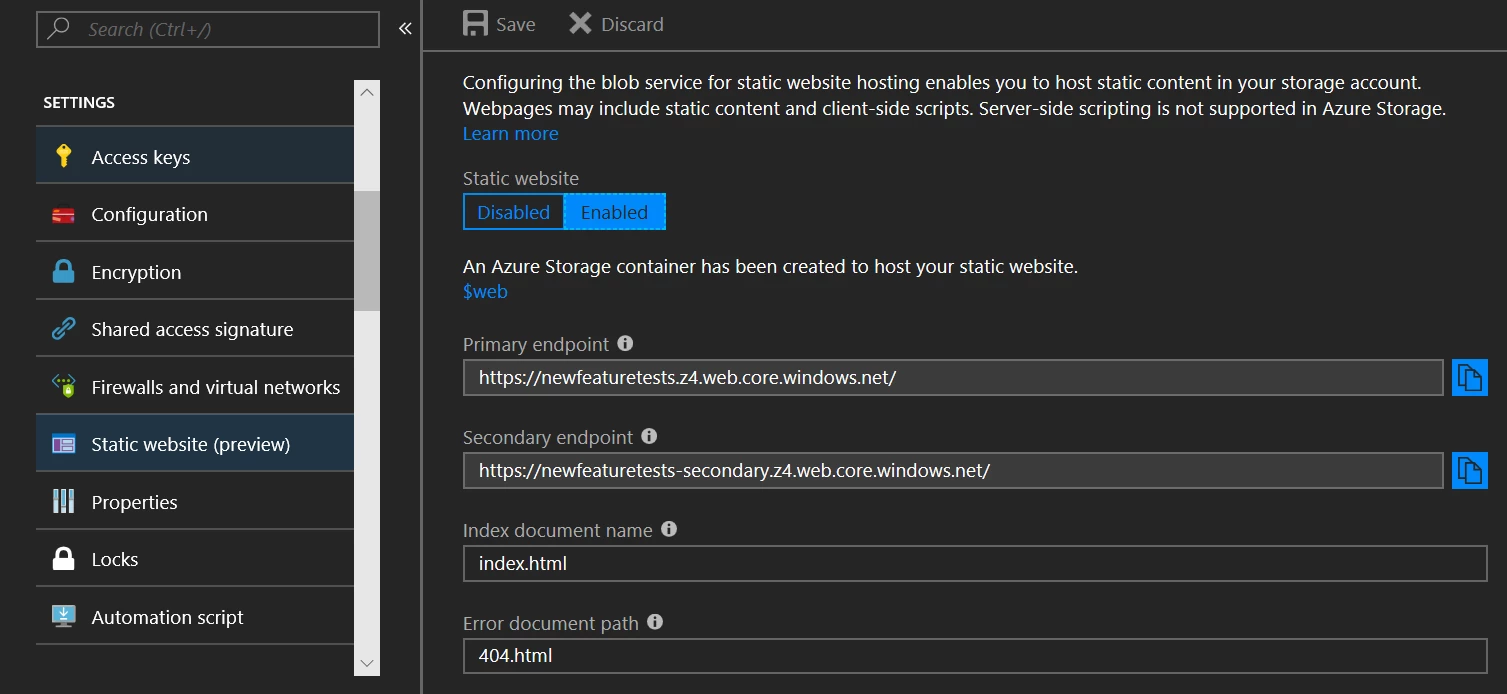
To start hosting your web application on Azure Storage, you can configure the feature using the Azure Portal as shown in the screenshot below. Create a GPv2 storage account in the Azure Portal or use an existing GPv2 account and click on static website (preview) under settings in the left navigation bar. Click Enabled and enter the name of the index document and the optional custom error document path.

Upload your web assets to the $web container that was created as a part of static website enablement. You can do this directly in Azure Portal, or you can take advantage of the Visual Studio Code Extension to upload entire directory structures. Right click on the $web container, select Deploy to static website and find the directory you want to upload. Make sure to include an index document with the name you configured. In this example, the document's name is index.html.
Finally, navigate to your web endpoint to test your website. You can also check out this step-by-step tutorial on building your own serverless web app for guidance on adding richer capabilities to your website.
Get it, use it, and tell us about it
Static website hosting support in Azure Storage is provided at no additional cost. For more details on the feature set, check out the static websites documentation.
We look forward to hearing your feedback on this feature through email at AzureStorageFeedback@microsoft.com. As a reminder, we love hearing all of your ideas and suggestions about Azure Storage, which you can post at Azure Storage feedback forum.
